Tables are supported on the web page (Lemmy.world using the default UI); they just didn’t do it right (for the default UI).
Example:
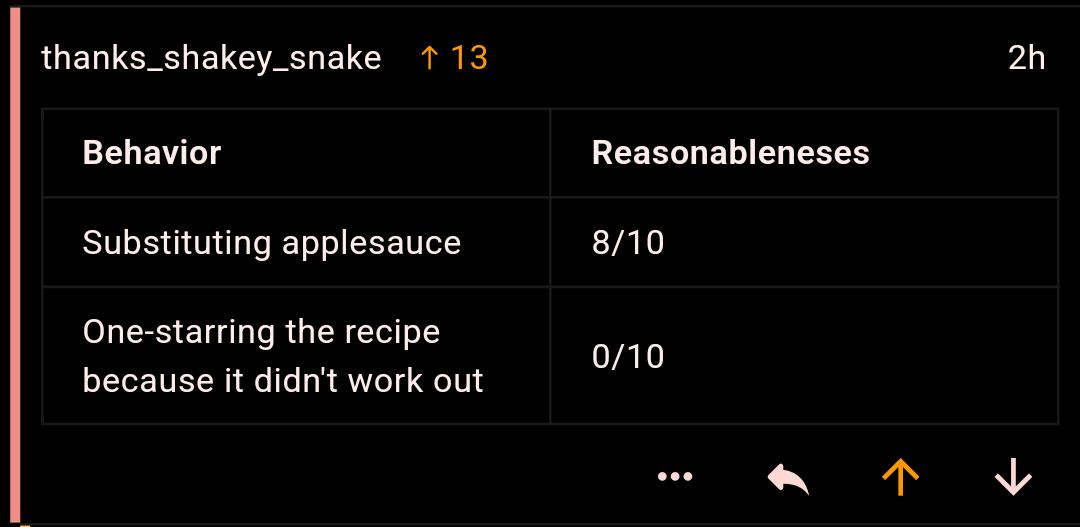
Behavior
Reasonableness
Substituting applesauce
8/10
One-starring the recipe because it didn’t work out
0/10
Markup used to construct it:
Behavior | Reasonableness
---- | ----
Substituting applesauce | 8/10
One-starring the recipe because it didn't work out | 0/10
Note that it’s entirely possible that different Lemmy clients have different, mutually incompatible, Markdown implementations. I’ve already noticed one such difference: in the Lemmy.world default web UI, ~x~ does a subscript, but in my Voyager Android app, it does a strikethru.
That’s how it looks for me on the web page. I assume your client uses a different markdown parser that supports tables.
For me it looks like this (thunder app btw):
Which client is that? I’m using Connect and can’t see the table
Tables are supported on the web page (Lemmy.world using the default UI); they just didn’t do it right (for the default UI).
Example:
Markup used to construct it:
Note that it’s entirely possible that different Lemmy clients have different, mutually incompatible, Markdown implementations. I’ve already noticed one such difference: in the Lemmy.world default web UI,
~x~does a subscript, but in my Voyager Android app, it does a strikethru.You must be using a really old version of voyager. This was fixed a while back
Could be. I’m using the F-Droid version, which tends to lag behind the Play Store version because of all the extra vetting they do.
Can you check the version in “Settings -> About”? Some users have reported issues with F-droid auto update. F-droid should be up to 2.9.1.
F-Droid had notified me to update Voyager to 2.9.1, but I hadn’t bothered to do it yet.
Thunder renders a table, but it uses a library for most of markdown (except lemmy-specific like spoilers)